CILACAP.INFO – Karena belum banyak yang menulis tutorial tentang “Cara Memasang Google Analytics di WordPress Multisite Subdomain”, maka kali ini kami akan memberikan step by step panduannya.
Menurut kami daripada harus buat ID Pelacakan GA (Google Analytics) di masing-masing subdomain, lebih baik menggunakan satu ID Pelacakan tapi bisa untuk banyak subdomain, baik itu multisite atau subdomain dari tag dan category seperti laman ini.
Menerapkan kode Google Analytics di laman atau website ternyata memiliki manfaat yang baik.
Sehingga pemilik laman dapat melihat statistik situs, bounce rate dan lain-lain.
Konon katanya jika tidak memasang google analytics bahkan laman akan dianggap spam dan mempengaruhi spam score, entah benar atau tidak namun yang pasti dengan memasang GA dapat membantu pemilik laman dalam melihat statistik.
Selain itu juga dapat digunakan untuk memverifikasi domain anda di search console dengan menerapkan Google Analytics pada website yang anda miliki.
Berikut ini kami lampirkan beberapa tangkapan layar, agar memudahkan anda dalam membuatnya.

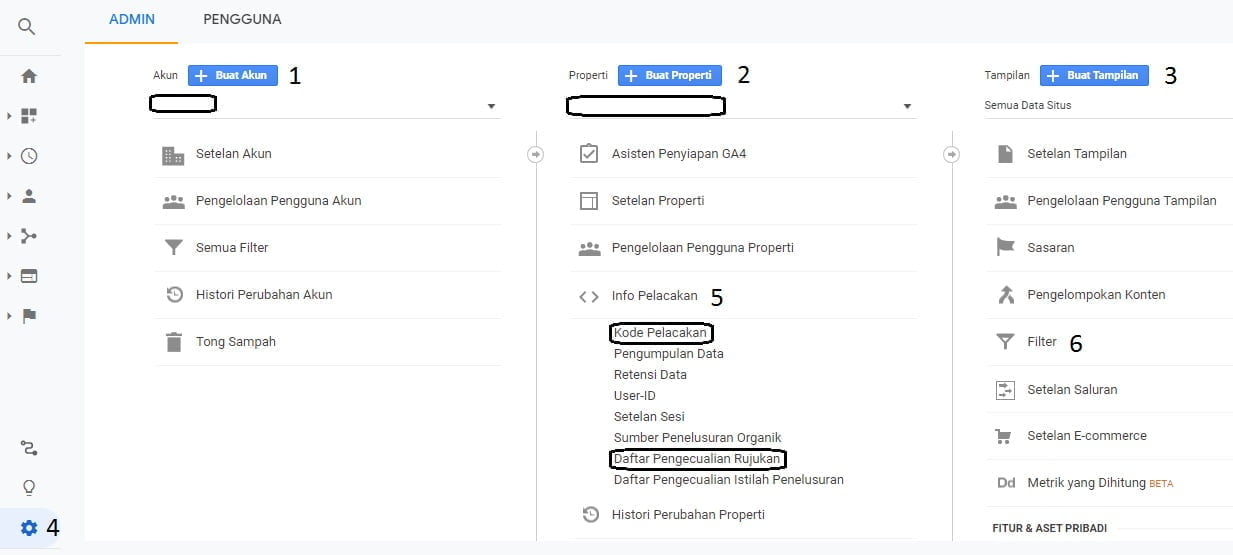
ilustrasi buat akun google analytics multisite subdomain
Nomor 1, 2, 3 katakan anda sudah membuat dan mendaftarkan domain utama di GA, maka anda bisa langsung ke nomor 4.
Klik atau pilih nomer 4 (Admin) dan kemudian klik nomer 5, nanti akan menemukan beberapa menu turunan.
Lalu Klik menu turunan pada nomer 5 yang kami lingkari “Daftar Pengecualian Rujukan”.
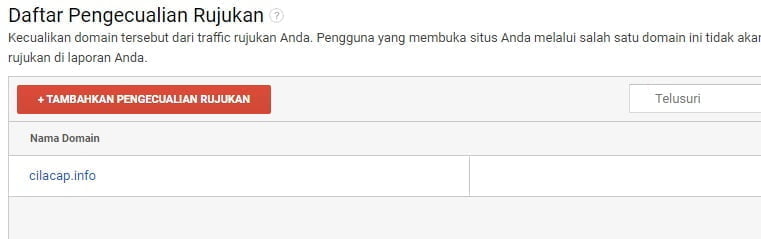
Perhatikan gambar di bawah ini dan Tambahkan Pengecualian Rujukan dengan hanya mengisi nama domain utama anda tanpa http, https dan www.

tambahkan pengecualian rujukan di google analytics
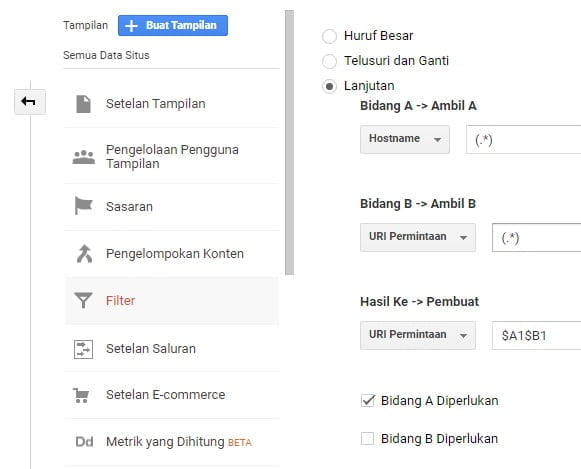
Jika nomer 5 sudah selesai, kini anda bisa klik menu nomer 6 “Filter” dan menambahkan Filter Type.
Dalam Filter Type ada 2 jenis, yakni standar dan Custom, kamu pilih saja yang Custom.
Isikan nama filter terlebih dahulu dan kemudian ikuti cara seperti pada gambar di bawah ini.

filter google analytics untuk multi subdomain
– Bidang A -> Ambil A pilih Hostname dan masukan nilai (.*).
– Bidang B -> Ambil B pilih URI Permintaan dan masukan nilai (.*).
– Hasil Ke -> Pembuat masukan Nilai $A1$B1.
– Centang atau Ceklist Bidang A Diperlukan dan Timpa Bidang Hasil lalu Save.
Sekarang langkah anda adalah memasang kode google analytics di tema anda di bagian header sebelum tag penutup /head.
Perlu diketahui, bahwa kode pelacakan default google analytics adalah menggunakan gtag.js, maka gunakanlah analytics.js.
Karena laman ini menggunakan anti copy paste, maka kami tidak menuliskan kodenya di sini. Namun anda bisa mengcopy kodenya dari laman developer google dan akan kami pandu.
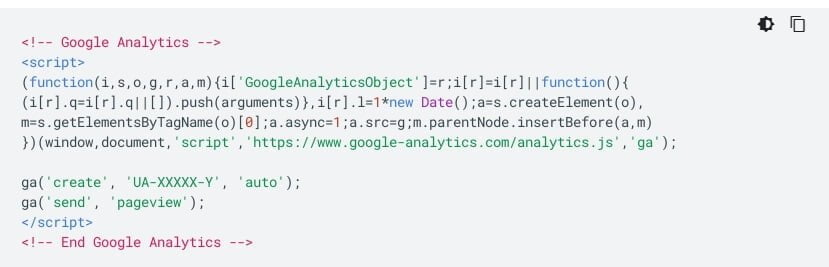
Silahkan klik tautan ini developers.google.com dan copy kode seperti pada gambar di bawah ini untuk di tempatkan di tema anda.

copy kode analytics js
Jangan lupa Ganti UA-XXXXX-Y dengan Kode Pelacakan Google Analytics anda seperti pada nomer 5.
Biasanya tema di wordpress ada yang support Head dan Footer, maka anda bisa langsung pastekan di admin area.
Namun jika tidak ada dan tidak ingin memasang kode secara manual pada tema anda dan di khawatirkan hilang apabila tema yang anda gunakan upgrade, maka anda bisa menggunakan plugin Head, Footer and Post Injections.
Plugins Head, Footer and Post Injections kami rekomendasikan, karena anda dapat memasang kode hanya di laman non amp atau di laman amp.
Sehingga jika anda menggunakan Accelerated Mobile Pages, pada laman amp anda tidak akan terjadi error karena pemasangan kode GA.
Sekian tutorial ini kami buat, lain kali akan buat tutorial cara membuat google tag manager.
Note:
Jika anda menggunakan plugins cache seperti LSCWP dan anda mengoptimasi semua javascript, maka kecualikan atau exclude JS dengan cara klik Page Optimization -> Tuning -> JS Exclude dan tuliskan atau isi kolom dengan analytics.js.
Kemudian jika anda mengaktifkan Localization di Lscwp, jangan lupa hapus url di bawah ini.
https://www.google-analytics.com/analytics.js
Tujuan di atas yakni agar kode GA dan GTM muncul di bagian head ketika anda melihat kode website view source (CTRL+U).


